Genesis Bain Nutri-Fortifiant shampoo
Genesis Bain Nutri-Fortifiant shampoo - 250ml er på bestilling og sendes så snart den er tilbage på lager
Kérastase Genesis Bain Nutri-Fortifiant
Opplev en luksuriøs sjampo spesielt utviklet for svekket hår som har tendens til å falle ut. Kérastase Genesis Bain Nutri-Fortifiant styrker håret fra rot til spiss, samtidig som den gir intens næring til tørt hår. Perfekt for tykt eller tørt hår som trenger ekstra pleie for å motstå håravfall forårsaket av svakhet.
Fordeler:
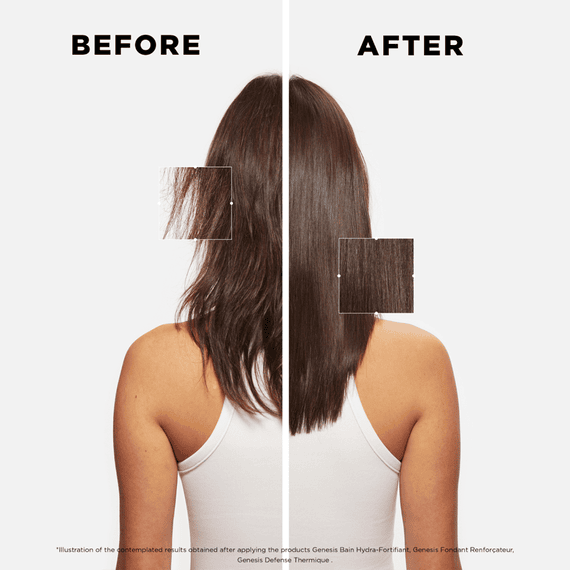
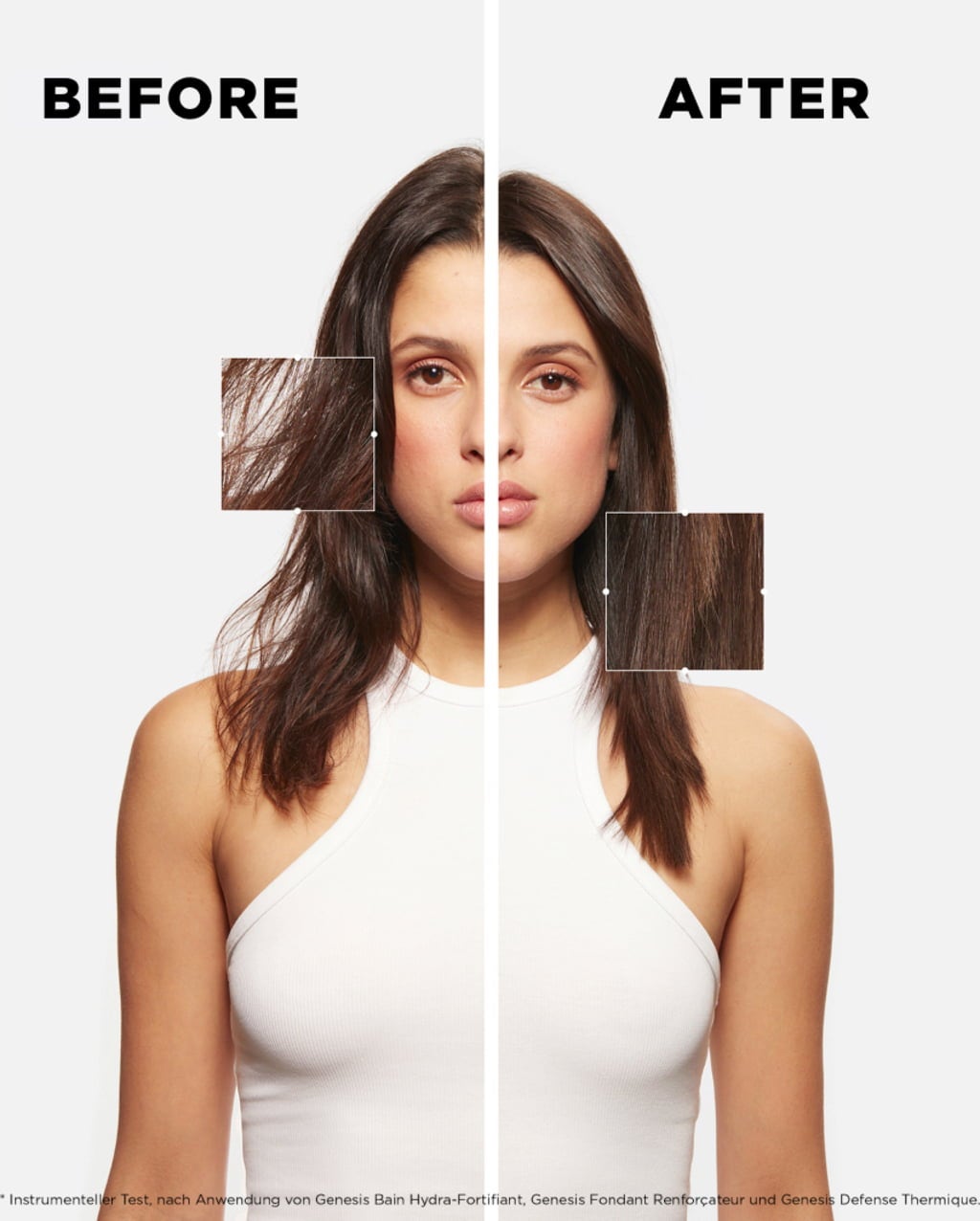
Reduserer håravfall forårsaket av svekkelse
Nærer og styrker hårfibrene
Skånsom rens som fjerner urenheter og overflødig olje
Etterlater håret mykt, sterkt og glansfullt
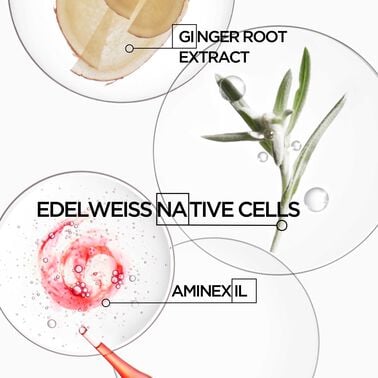
Nøkkelingredienser:
Edelweiss-ekstrakt – Rik på antioksidanter, beskytter og styrker hårfibrene
Ingefærekstrakt – Stimulerer mikrosirkulasjonen i hodebunnen for sunn hårvekst
Aminosyrekompleks – Styrker håret og forhindrer at det brekker
Slik bruker du:
-
Påfør i vått hår og massér forsiktig inn i hodebunnen.
-
Skyll grundig og gjenta om nødvendig.
-
For best resultat, bruk sammen med resten av Genesis-serien fra Kérastase.
Gi håret ditt den styrken og næringen det fortjener med Kérastase Bain Nutri-Fortifiant – for et sunnere, sterkere hår hver dag!
Vi anbefaler
KERASTASE PARIS Genesis Bain Nutri-Fortifiant shampoo

Hvis du har noen pørsmål, kan du alltid rignge oss på:
+47 91 60 20 20