Gloss Absolu Bain Hydra-Glaze Shampoo
Gloss Absolu Bain Hydra-Glaze Shampoo - 250ml is backordered and will ship as soon as it is back in stock.
Couldn't load pickup availability
Kérastase Gloss Absolu Bain Hydra-Glaze
Oppdag Kérastase Gloss Absolu Bain Hydra-Glaze, en luksuriøs, fuktighetsgivende sjampo utviklet for å gi håret en strålende glans og silkemyk følelse. Denne lette, gelbaserte formelen renser skånsomt samtidig som den gir intens næring og beskytter håret mot tørrhet.
Fordeler:
✔ Skånsom rens som bevarer hårets naturlige fuktighet
✔ Gir intens glans og en silkemyk finish
✔ Beskytter håret mot uttørking og ytre påkjenninger
✔ Passer for alle hårtyper, spesielt farget eller tørt hår
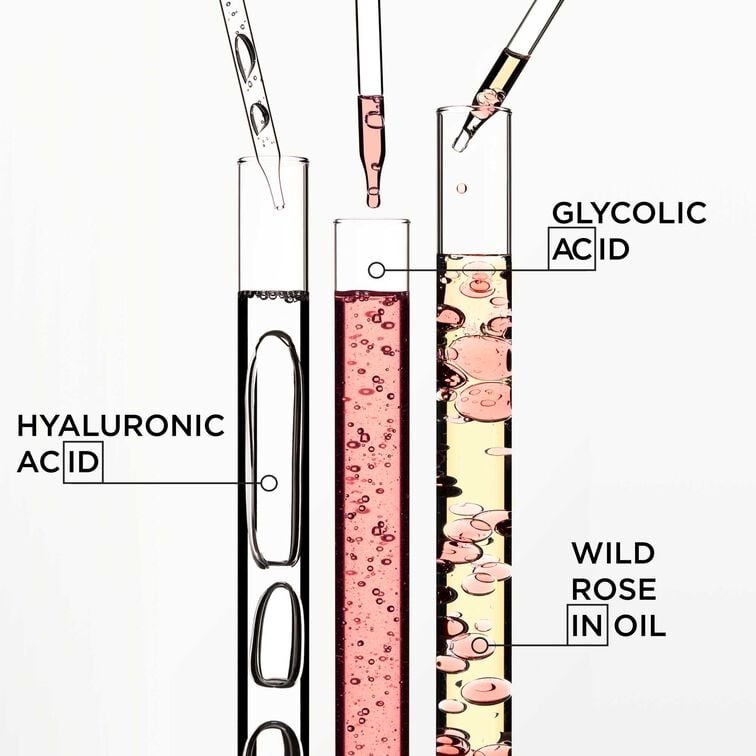
Nøkkelingredienser:
✨ Aminosyrer – Styrker håret og forbedrer elastisiteten
✨ Fuktighetsgivende agenter – Bidrar til å opprettholde optimal fuktighetsbalanse
✨ Lett geltekstur – Gir en frisk, vektløs følelse
Slik bruker du:
Påfør i vått hår, massér godt inn i hodebunnen og lengdene, og skyll deretter grundig. For best resultat, kombiner med andre produkter fra Gloss Absolu-serien.
Gjør håret ditt glansfullt og sunt med Kérastase Gloss Absolu Bain Hydra-Glaze! ✨
We recommend
KERASTASE PARIS Gloss Absolu Bain Hydra-Glaze Shampoo

If you have any questions, you can always call us at:
+47 91 60 20 20