Genesis Homme Cire Push-up 75ml
Genesis Homme Cire Push-up 75ml is backordered and will ship as soon as it is back in stock.
Couldn't load pickup availability
Kérastase Genesis Homme Cire d'Épaisseur Texturisante – For Full, Textured and Defined Hairstyle
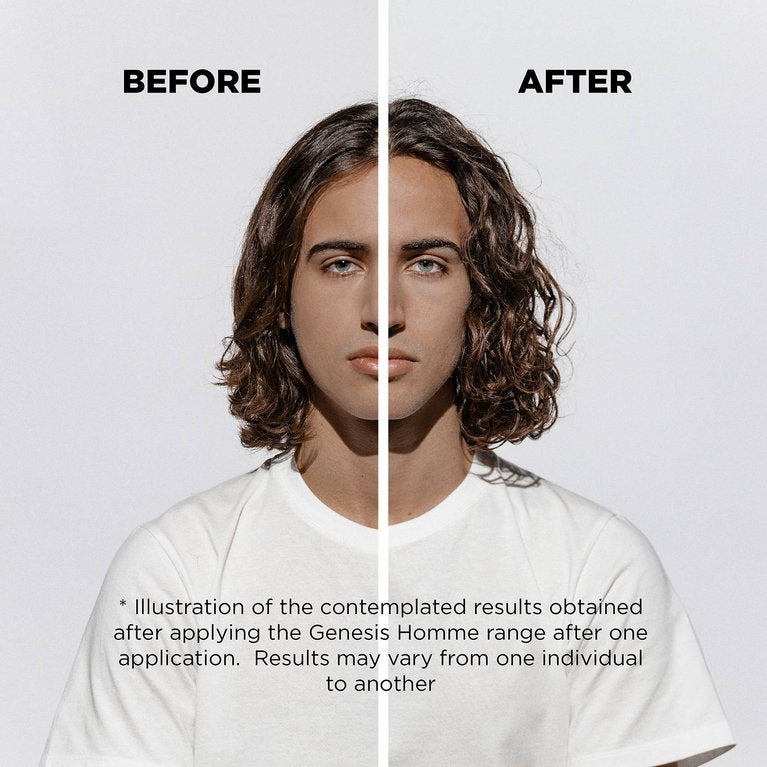
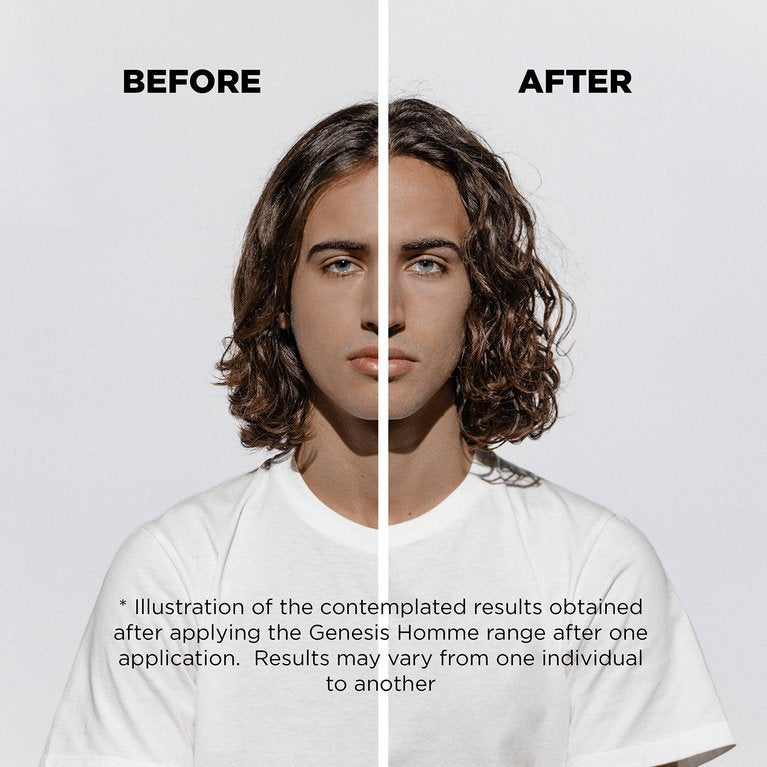
Experience a new standard in men's hair care with Kérastase Genesis Homme Cire d'Épaisseur Texturisante . This luxurious styling wax provides instant texture, volume and definition, perfect for those who want a full and natural hairstyle. The formula is enriched with powerful ingredients that strengthen hair and give it a thicker feel, without leaving residue or a stiff finish.
With a matte finish, this wax creates a refined and stylish look, while providing flexible hold that lasts all day. Perfect for short to medium length hair, and ideal for creating a full and textured look.
- Gives instant texture and volume to hair
- Matte finish for a natural, masculine look
- Strengthens hair and gives it a thicker feel
- Easy to shape without weighing down or leaving residue
- Flexible hold that lasts all day
Choose Kérastase Genesis Homme Cire d'Épaisseur Texturisante for a full, defined hairstyle that oozes masculine elegance.
We recommend
KERASTASE PARIS Genesis Homme Cire Push-up 75ml

If you have any questions, you can always call us at:
+47 91 60 20 20