Soleil Huile Sirene 45ml
Soleil Huile Sirene 45ml Vi vil sende produktet så snart vi har det tilbake på lager, beregnet 4-7 dagers leveringstid.
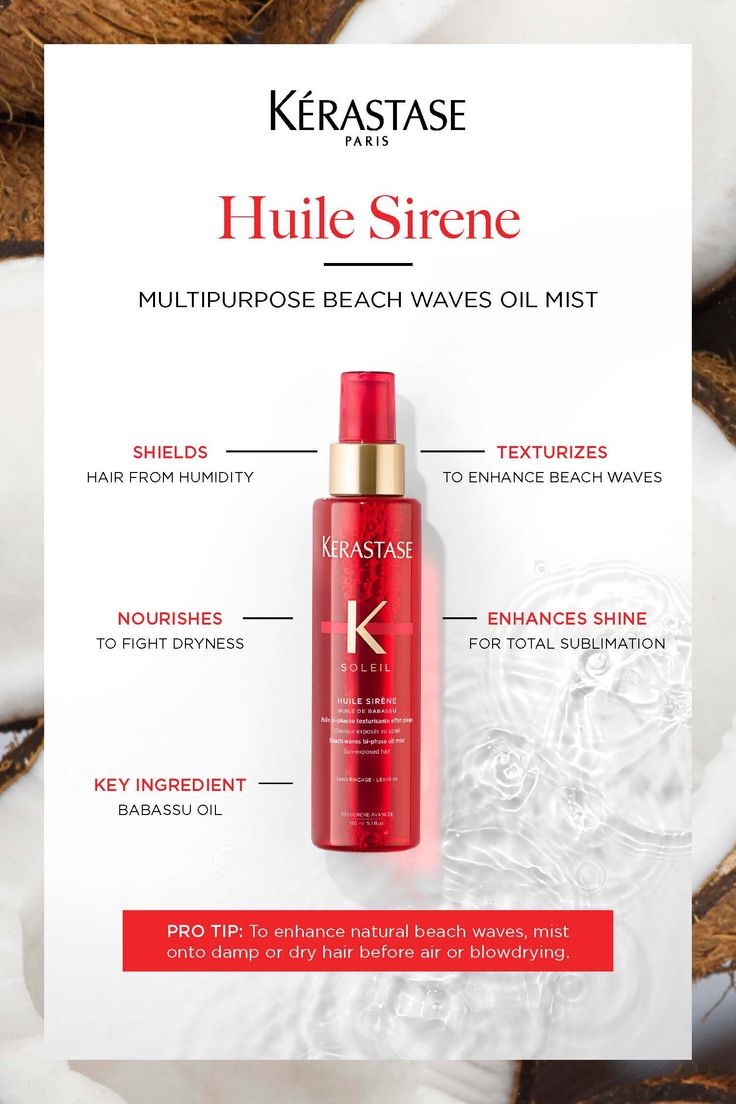
Kérastase Soleil Huile Sirène
Gi håret ditt en sommerlig oppfriskning med Kérastase Soleil Huile Sirène, en lett, tofase leave-in spray som kombinerer nærende hårolje med teksturgivende saltvannseffekt. Perfekt for å skape naturlige, glansfulle beach waves uten stivhet.
Fordeler:
-
Definerer og fremhever naturlige bølger
-
Gir fuktighet og mykhet uten å tynge
-
Beskytter håret mot UV-stråler
-
Reduserer frizz og gir en glansfull finish
Nøkkelingredienser:
-
Kokosvann: Gir dyp hydrering og friskhet
-
Vitamin E: Beskytter mot ytre påkjenninger og reduserer brekkasje
-
UV-filter: Skjermer håret mot solens skadelige stråler
Bruksanvisning:
Rist flasken godt for å blande de to fasene. Spray jevnt på fuktig eller tørt hår. La håret lufttørke for naturlige bølger, eller bruk hendene til å forme ønsket stil.
Opplev en sanselig duft av jasmin og solrik tuberose, og gi håret ditt en touch av sommer – uansett årstid.
Vi anbefaler
KERASTASE PARIS Soleil Huile Sirene 45ml

Hvis du har noen pørsmål, kan du alltid rignge oss på:
+47 91 60 20 20